Dynaboard

About Dynaboard
Dynaboard is revolutionizing software development for developers, providing an AI-powered platform to create custom applications efficiently. With features like easy UI generation and intelligent code refactoring, Dynaboard allows users to focus more on innovation and less on repetitive tasks, dramatically speeding up the development process.
Dynaboard offers a free trial with features that allow AI-assisted application building. Subscription tiers provide enhanced capabilities leading to optimal app development. Upgrading unlocks advanced functionalities that enhance productivity and efficiency for developers, transforming how they create web applications.
The user interface of Dynaboard is designed for simplicity and efficiency, providing a seamless browsing experience. Its layout promotes ease of navigation, making it easy for developers to access key features like UI and code generation while ensuring a productive workflow and user engagement.
How Dynaboard works
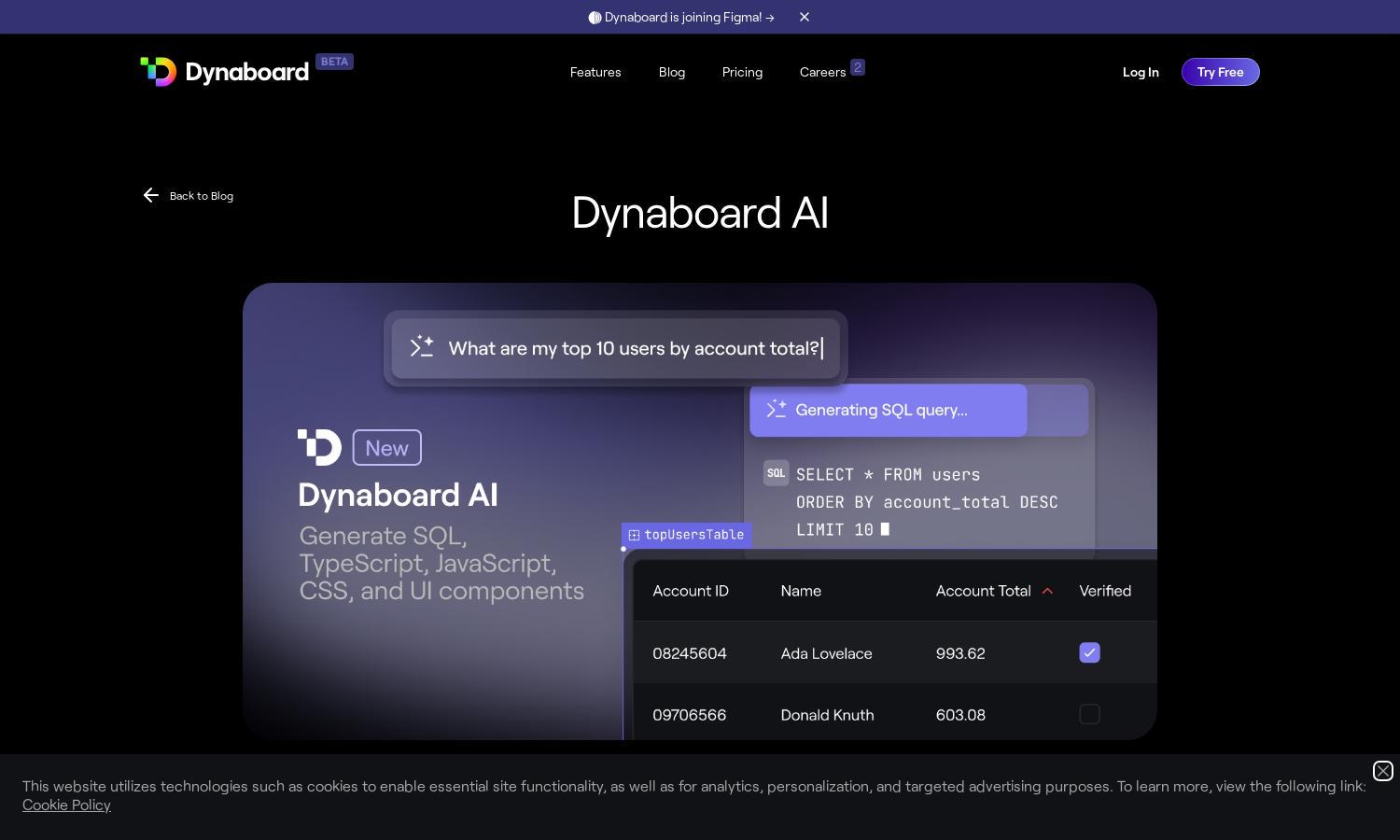
Users begin by signing up for Dynaboard, where they access a user-friendly dashboard. From there, they can quickly utilize AI-powered tools to generate user interfaces, code, and queries simply by entering commands. The platform’s context awareness ensures a smooth interaction, adjusting to user needs seamlessly and efficiently.
Key Features for Dynaboard
AI-Powered UI Generation
Dynaboard's AI-powered UI generation allows users to create complex, data-rich interfaces effortlessly. By simply typing prompts, developers can generate optimized UI components that are configured and placed automatically, saving time while ensuring accuracy and enhancing the overall app-building experience.
Intelligent Code Generation
With Dynaboard's intelligent code generation, users can create TypeScript, JavaScript, SQL, and CSS effortlessly. This unique feature streamlines coding processes, enabling developers to generate needed code snippets on demand and significantly accelerating application development.
Real-Time Data Interaction
Dynaboard offers real-time data interaction capabilities, permitting users to create dynamic components like dropdowns linked directly to database queries. This feature ensures that applications remain in sync with underlying data, enhancing user experience and application relevance.
You may also like: