Chat2Code

About Chat2Code
Chat2Code is an innovative platform designed for developers looking to streamline the coding process. As an AI-driven tool, it allows users to generate, execute, and update React components seamlessly. By utilizing advanced technology, Chat2Code simplifies coding tasks, enhancing productivity and user experience for developers.
Chat2Code offers flexible pricing plans catering to various user needs. Each tier unlocks distinct features, enhancing user engagement and productivity. An upgrade provides access to advanced tools and capabilities. Users gain increased functionality and efficiency, making their coding experience more enjoyable and effective on Chat2Code.
The user interface of Chat2Code is crafted for seamless navigation, ensuring an intuitive browsing experience. Its layout and design promote ease of use, featuring unique functionalities that cater to developers. Users will find Chat2Code's interface to be both engaging and efficient, enhancing their coding experience significantly.
How Chat2Code works
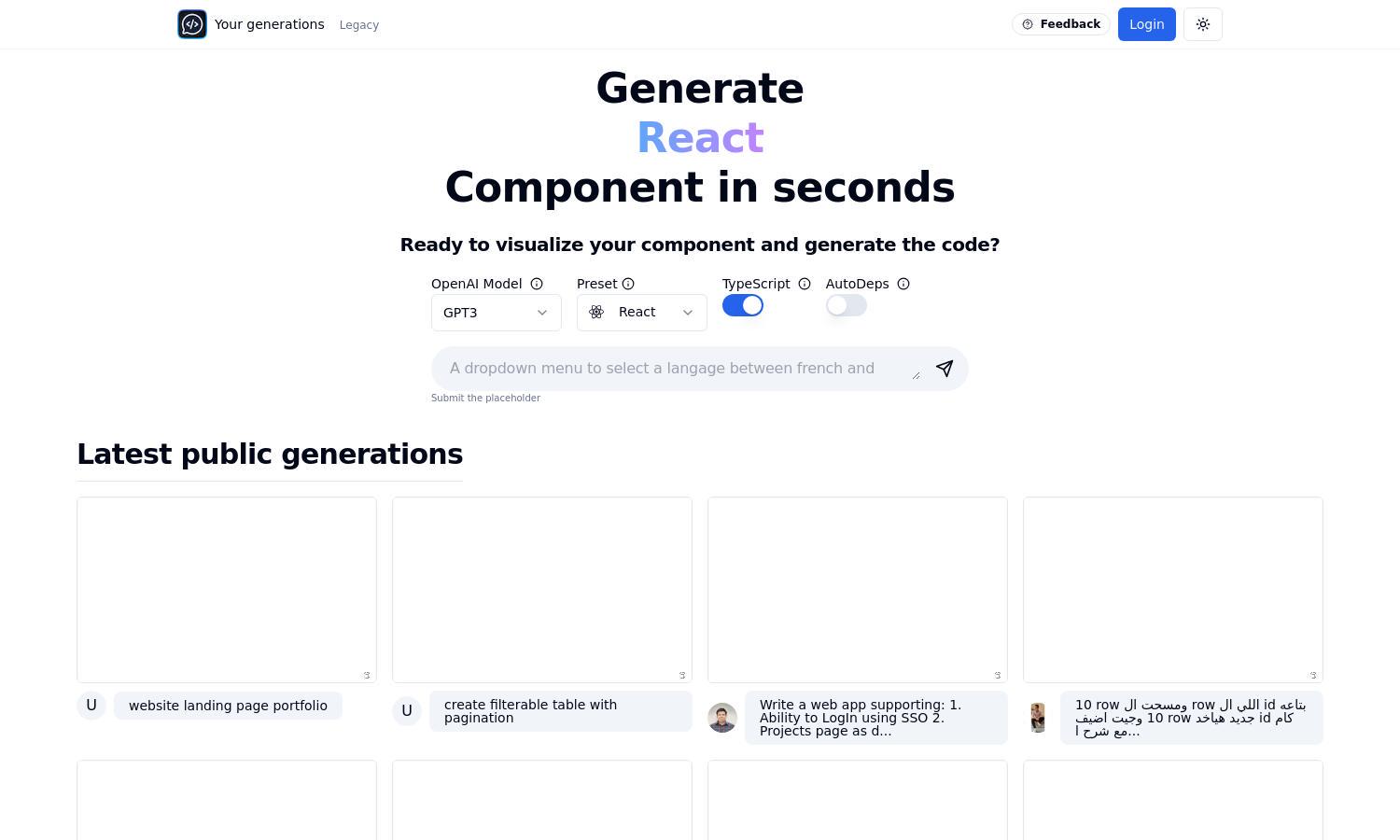
Users start by signing up on Chat2Code and are greeted with a user-friendly dashboard. They can quickly generate React components by entering prompts, leveraging AI capabilities for immediate results. The platform supports live updates and execution, allowing developers to visualize and refine components iteratively. Chat2Code's straightforward process enhances productivity, making coding more accessible for everyone.
Key Features for Chat2Code
AI-driven Component Generation
Chat2Code's AI-driven component generation is its standout feature, allowing users to create React components effortlessly. By simply providing input prompts, developers can generate functional components on the fly. This unique capability greatly enhances productivity and streamlines the development process, positioning Chat2Code as a must-have tool for modern developers.
Interactive Component Rendering
Chat2Code offers interactive component rendering, enabling users to visualize their components in real-time. This essential feature allows developers to see their creations instantly, enhancing creativity and efficiency. By integrating this functionality, Chat2Code adds significant value, making it easier for users to refine and perfect their React components.
Library Integration
The library integration feature of Chat2Code allows users to request the addition of libraries like Zustand or usehooks-ts effortlessly. This unique capability ensures that developers have access to an extensive range of tools, enhancing their coding experience and making the platform more versatile and valuable for diverse project needs.








